Table of Contents
- Intro
- The problem
- The solution
- How to separate the Event Id(EIdm) string
- How to configure Web container tags using these variables
- How to configure Server container tags using these variable
Disclaimer:
Methods I have discovered or presented here are not absolute and may not be the easiest solution. These are methods that I have discovered throughout my career and used to solve a problem we faced while configuring GTM. So if you have questions, suggestions or better ideas please feel free to drop them in the comments section.
Since GDPR has gotten stricter on all the platforms, 3rd party cookie tracking has become increasingly difficult. As companies had to comply with GDPR policies, Apple’s ITP(Intelligent Tracking Prevention), Firfox’s Enhanced Tracking Protection, Google announcing that they will block 3rd party cookies completely and other Ad Blockers were introduced. Server side tracking gained popularity due to this since they are utilizing 1st party cookies.
The full EventID for Meta/Facebook/TikTok deduplication does not pass to the Server Side container.
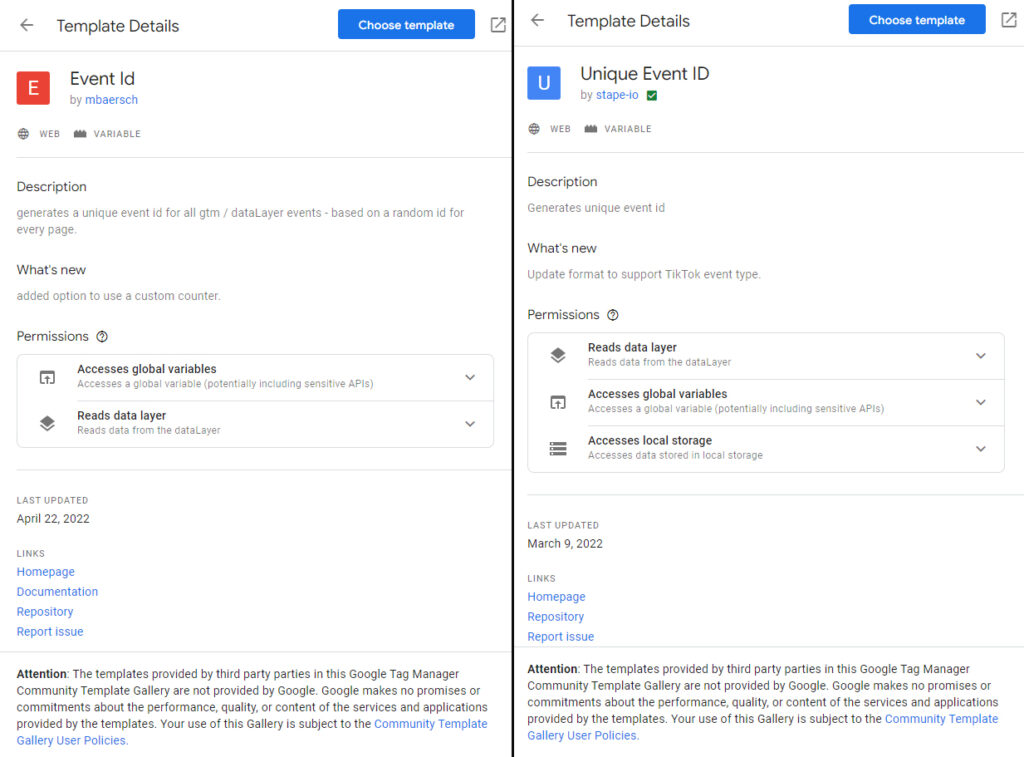
While setting up Meta/Facebook event deduplication using Google Tag Manager, I’ve tried using multiple eventID templates in GTM to send eventIDs to Meta/Facebook to make sure the deduplication happens correctly. One issue which popped up was that the eventID was missing the last 5 digits when it was received on the server side. This happened to events other than page_view events. I used the “Event Id by mbaersch” and “Unique Event ID by stape.io” templates from the GTM gallery.

When these templates are used as they are they show on GTM assistant like below. We will take the “Page View” and “Add to cart” event for this demo.
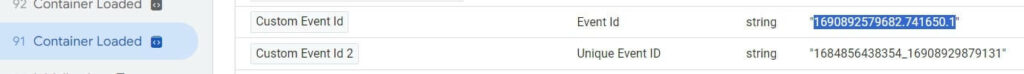
Page view event, Web container side eventID variables

Custom Event Id – Event Id by mbaersch
Custom Event Id 2 – Unique Event ID by stape.io
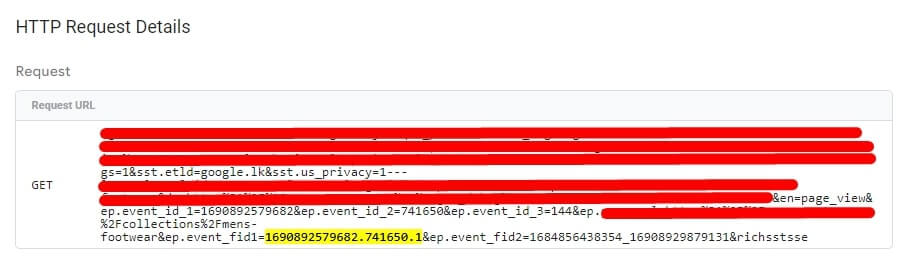
Page view event, Server container side eventID

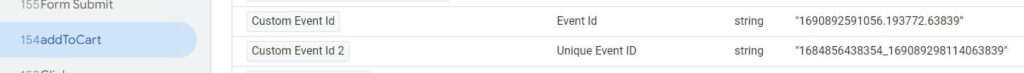
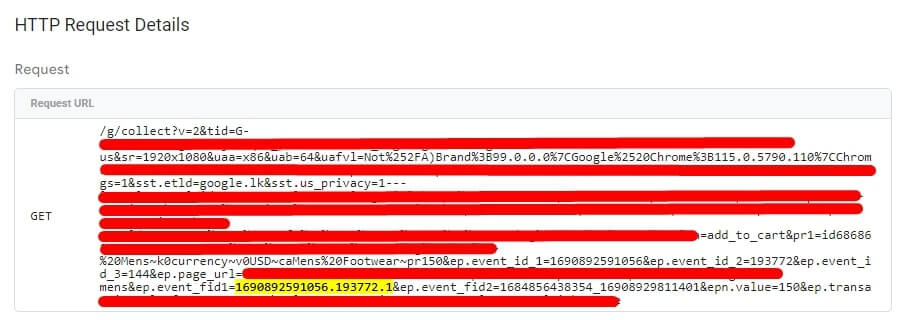
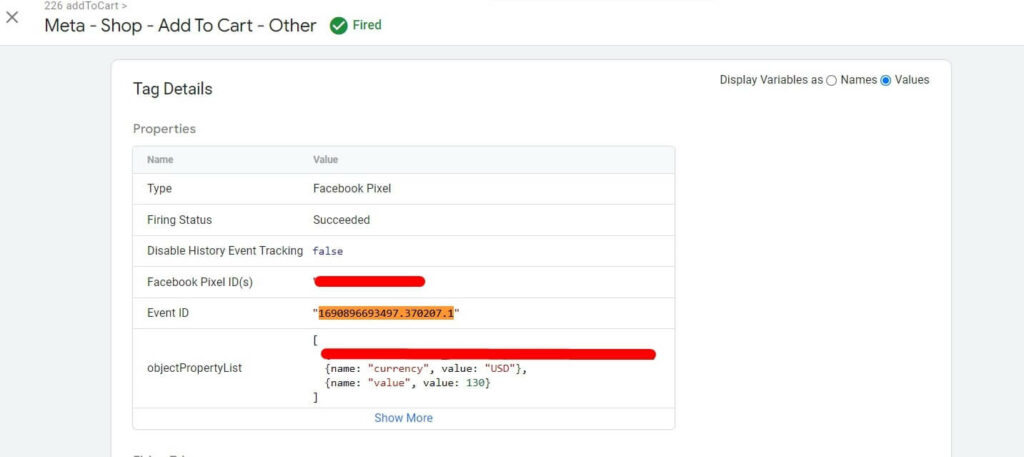
Add to Cart event, Web container side eventID variables(notice the last 5 digits of both IDs)

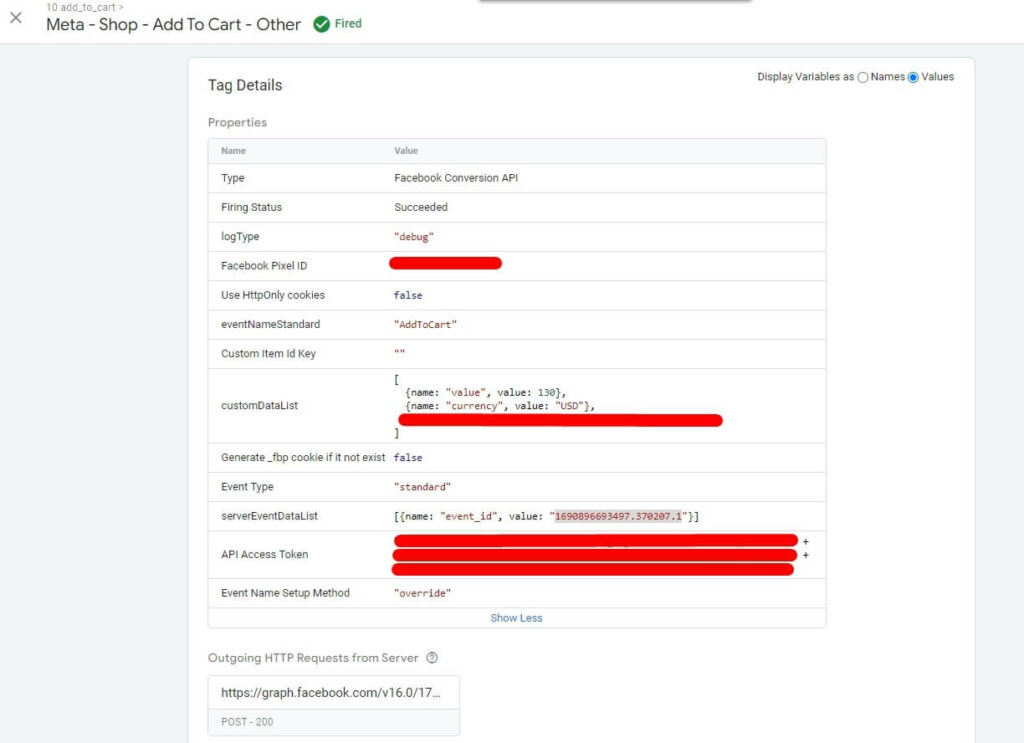
Add to Cart event, Server container side eventID

As you can see in the Add to Cart eventID on both templates(event_fid1 and event_fid2) the last 5 digits were replaced with 1 when it was received on the server side. Not sure why this is happening and if this was intentional or not.
| GTM Template Gallery name | What Web Container sends to Meta and Server container | What Server Container receives to send to Meta |
| Event Id | 1690892591056.193772.63839 | 1690892591056.193772.1 |
| Unique Event ID | 1684856438354_169089298114063839 | 1684856438354_16908929811401 |
Another example
| GTM Template Gallery name | What Web Container sends to Meta and Server container | What Server Container receives to send to Meta |
| Event Id | 1690896693497.370207.50143 | 1690896693497.370207.1 |
| Unique Event ID | 1684856438354_169089681842250143 | 1684856438354_16908968184221 |
As I mentioned this is the case for every other event except page_view. So to make sure the deduplication happens correctly for all the events the solution I came up with was to separate the eventID string of the template(Event Id by mbaersch) and create a string by combining it.
The solution
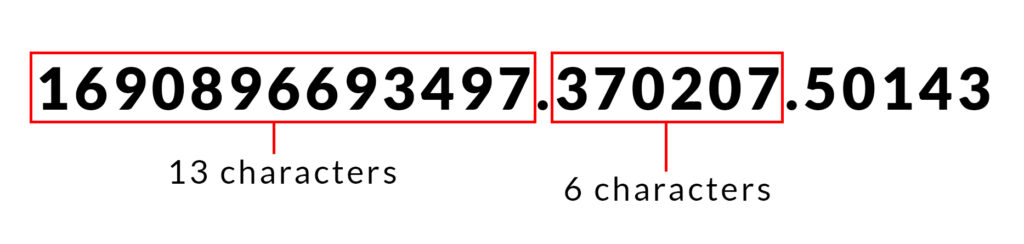
The unique ID string generated by this template(Event Id by mbaersch) has 3 parts separated by 2 periods. The 1st and 2nd part of the string always contain a constant number of characters. So we will be utilizing that to create a unique ID by ourselves. The 3rd part of the string is redundant and we will be not utilizing it. From this point forward Event Id by mbaersch will be referred to as EIdm.

How to separate the Event Id(EIdm) string
Separation has to happen on the web container side. As Montell says “This is how we do it”;

Create 2 custom javaScript variables for part 1 and part 2 of the Event Id(EIdm) string.
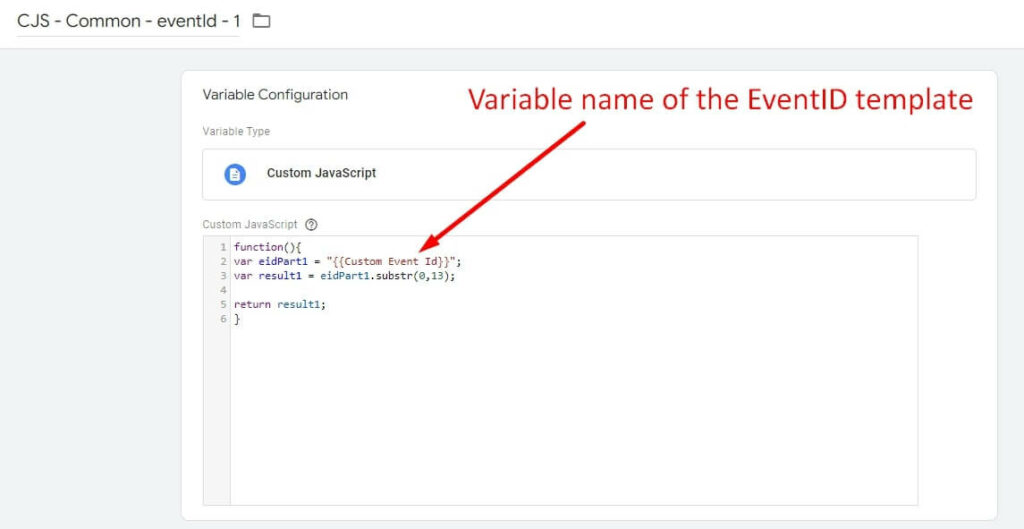
Part 1 (Variable name – CJS – Common – eventId – 1)

{{Custom Event Id}} – ELdm variable
function(){
var eidPart1 = "{{Custom Event Id}}";
var result1 = eidPart1.substr(0,13);
return result1;
}
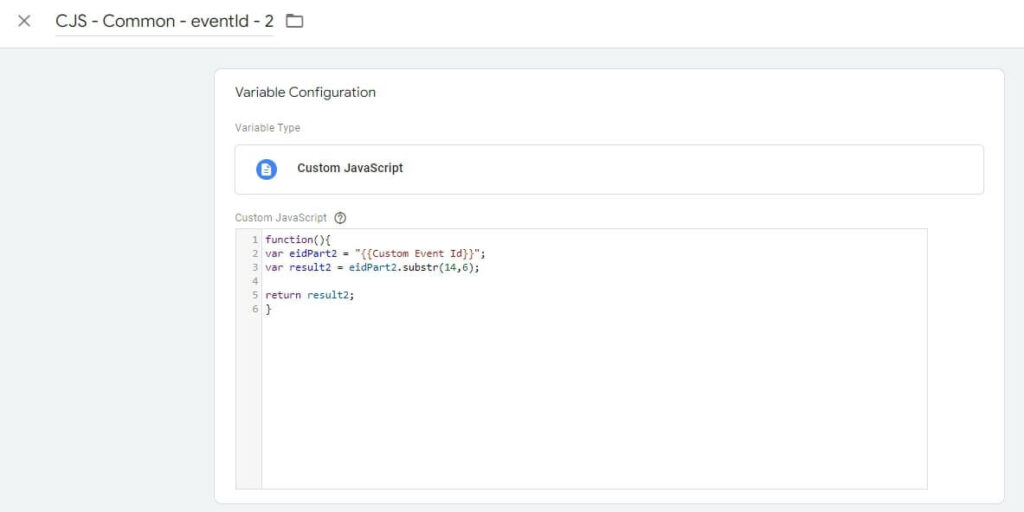
Part 2 (Variable name – CJS – Common – eventId – 2)

function(){
var eidPart2 = "{{Custom Event Id}}";
var result2 = eidPart2.substr(14,6);
return result2;
}
Now you will be able to see the separated unique strings on the variables tab.

How to configure Web container tags using these variables
We will follow the same structure as the page_view event in which the string has 3 parts separated by 2 periods. And the last part is always the number “1”.
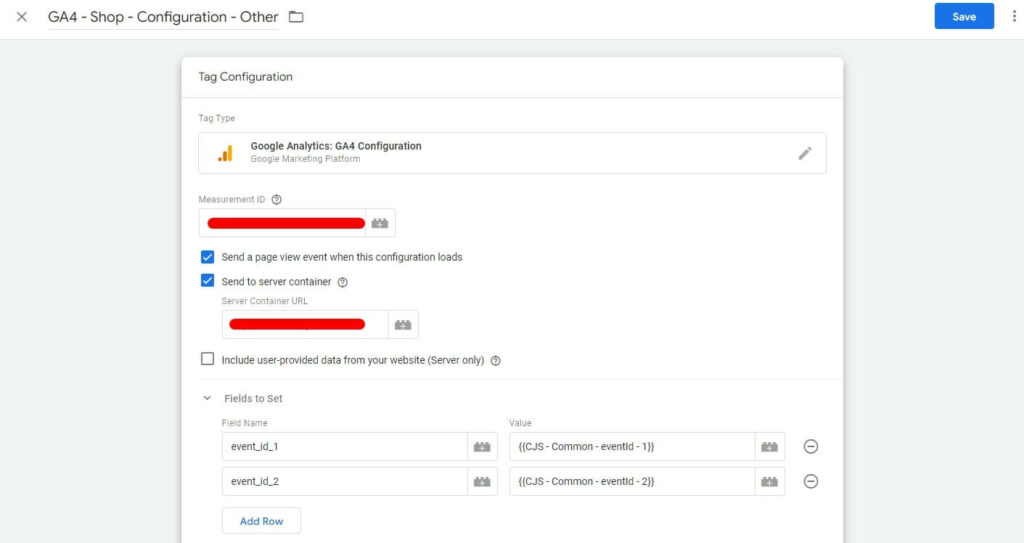
GA4 (data that will be sent to server)

Separated event Id strings will be configured here to sent to GTM server through event_id_1(CJS – Common – eventId – 1) and event_id_2(CJS – Common – eventId – 2) fields.

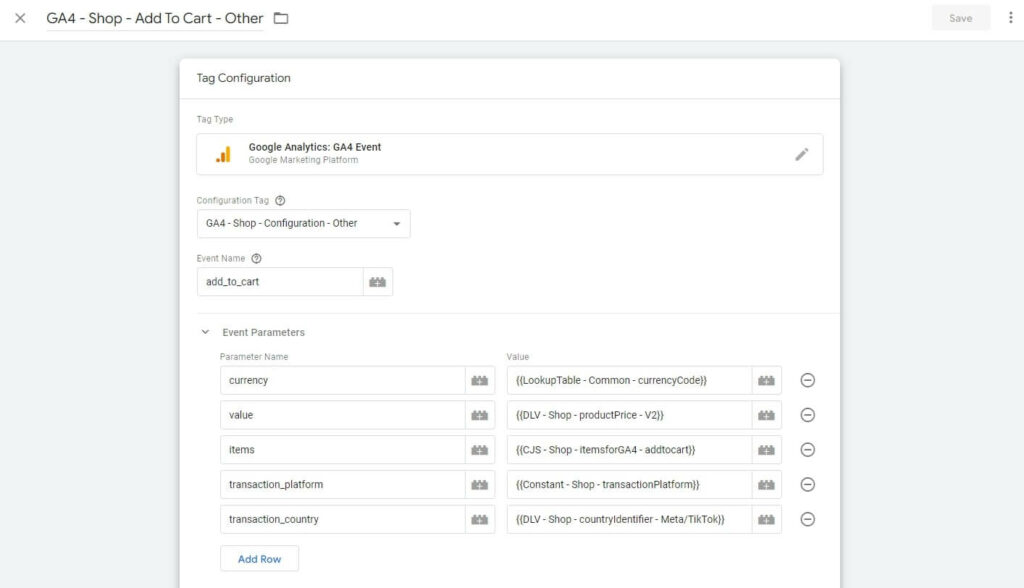
You don’t have to configure anything here. Please note these images are added only for reference, you are not required to configure any other fields unless specified.
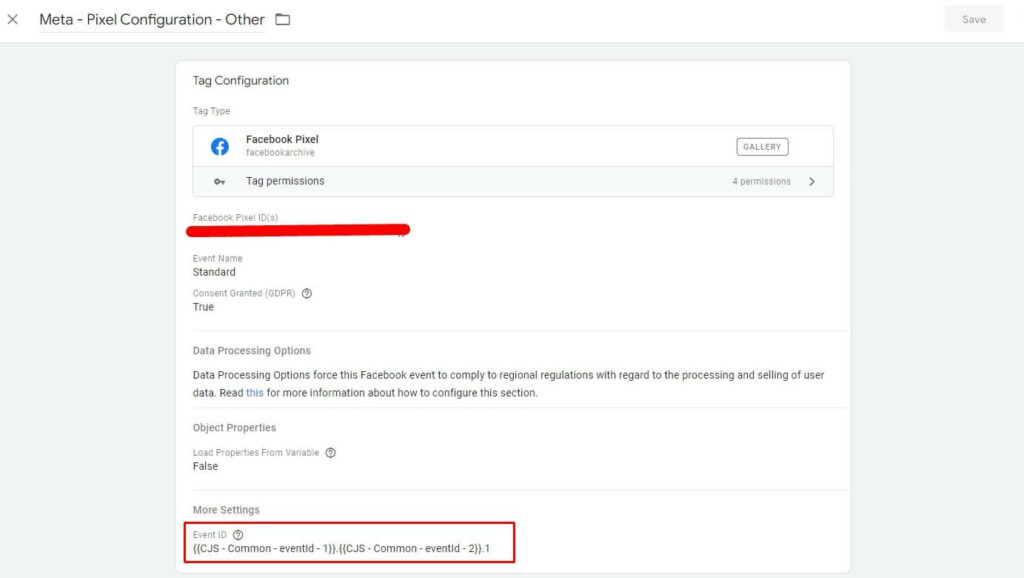
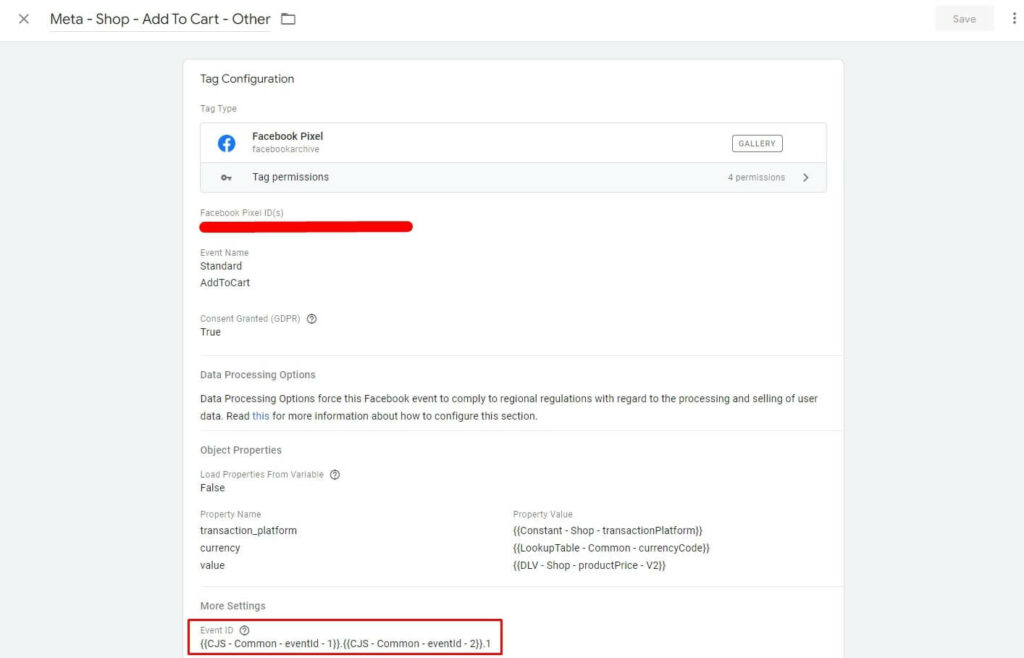
Meta/Facebook


Event ID field should be Configured like this
{{CJS – Common – eventId – 1}}.{{CJS – Common – eventId – 2}}.1
Please make sure to match your variable names when you configure the event ID.
How to configure Server container tags using these variable
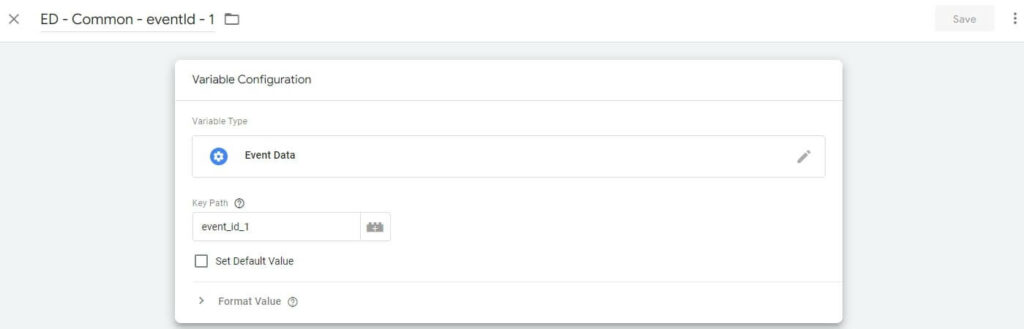
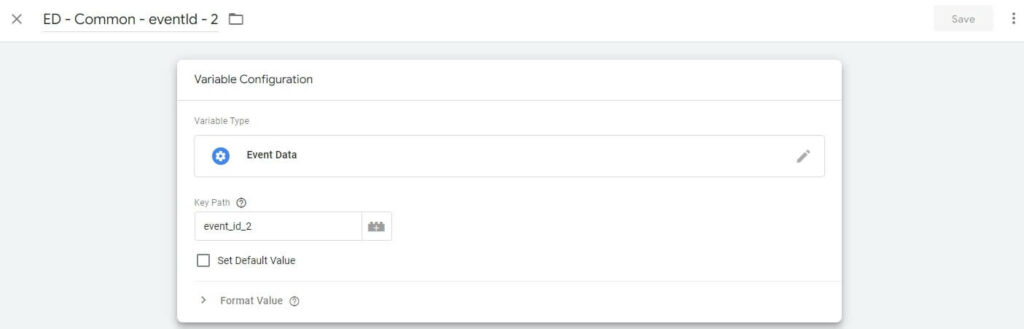
First create the variables to grab the event ID data that is coming to the server through GA4 tag. Use the Event Data variable type to create these.

Part 1 (Variable name – ED – Common – eventId – 1)

Part 2 (Variable name – ED – Common – eventId – 2)

They “Key Path” should match to the “Field Name” you used in the GA4 configuration tag in the web container.
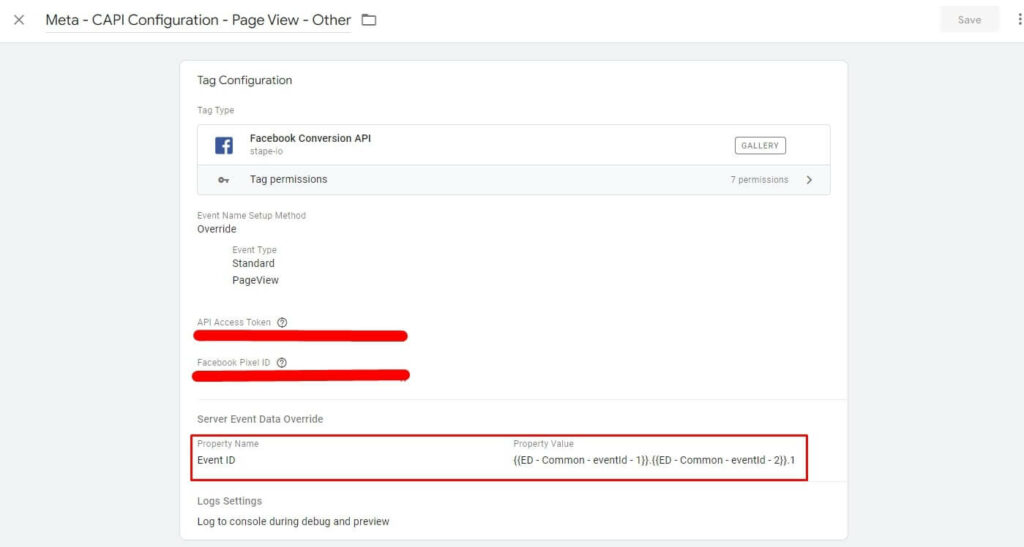
I’m sure by now you have figured out how to do the tag configuration on the server side as well. But I will show you how to anyway. Please note the Meta/Facebook tags are configured on the Server side to fire using the data received from the GA4 data that is being sent through the Web container.

Make sure to set the Event ID on the Server Event Data override section.
Configuration goes like this {{ED – Common – eventId – 1}}.{{ED – Common – eventId – 2}}.1
That’s it! Your configuration is done and deduplication is done for Meta/Facebook. The event ID will match perfectly on all the events that you send!
This is how it will look in the GTM Assistant
Web Container tag fired

Server Container tag fired

The only reason for me to do this was the web side event ID was different from the events that are being received on the server side events other than page_view events. Let me know if you guys faced this issue as well.
Feel free to ask questions in the comment section, happy to answer.





0 Comments